
Barrierefreiheit im Web
Stellen Sie sich vor: Ein potenzieller Kunde besucht Ihre Website, um ein Produkt zu kaufen oder eine Dienstleistung zu buchen. Er hat eine starke Sehschwäche und nutzt ein Screenreader-Programm. Doch an einer entscheidenden Stelle wird eine Schaltfläche nicht korrekt vorgelesen, weil eine Beschreibung fehlt. Der Kunde ist frustriert, bricht den Vorgang ab und sucht nach einer barrierefreien Alternative – vielleicht bei Ihrer Konkurrenz.
Solche Hürden begegnen täglich Millionen von Menschen, wenn digitale Inhalte nicht barrierefrei zugänglich sind. Genau hier setzt das Barrierefreiheitsstärkungsgesetz an: Ab dem 28. Juni 2025 wird digitale Barrierefreiheit für viele Unternehmen nicht nur ein „Nice to have“, sondern eine gesetzliche Pflicht.
In diesem Artikel erfahren Sie, welche gesetzlichen Vorgaben gelten, worauf es bei der Barrierefreiheit ankommt und wie Sie Ihre Website Schritt für Schritt umsetzen können. Der Beitrag bietet jedoch nur eine allgemeine Einführung in das Barrierefreiheitsstärkungsgesetz und ersetzt keine Rechtsberatung.
Themen in diesem Beitrag:

1. Was versteht man unter Barrierefreiheit?
Barrierefreiheit im digitalen Raum bedeutet, dass alle Menschen – unabhängig von körperlichen, sensorischen oder kognitiven Einschränkungen – Zugang zu digitalen Inhalten und Dienstleistungen haben. Diese Einschränkungen können temporär sein, wie ein kaputtes Display, oder dauerhaft bestehen, wie bei Menschen mit Behinderungen.
Rund 27% der EU-Bevölkerung lebt mit einer Form von Behinderung, was die Relevanz eines barrierefreien Zugangs zu digitalen Inhalten unterstreicht. In diesem Zusammenhang wird der Begriff Barrierefreiheit häufig verwendet, auch wenn tatsächlich eher eine Barrierearmut erreicht wird.
Barrierefreiheit umfasst weit mehr als nur eine größere Schrift oder hohe Kontraste. Sie stellt sicher, dass alle Nutzer unabhängig von ihren individuellen Einschränkungen auf die Inhalte zugreifen und diese nutzen können. So sollten Bilder und Videos stets mit Text-Alternativen versehen sein, damit Screenreader sie erfassen können. Klare Überschriften und eine logische Struktur erleichtern die Navigation, was nicht nur Menschen mit Sehbehinderung, sondern allen Nutzern zugutekommt. Ebenso spielen gut durchdachte Kontraste und eine intuitive Menüführung eine wichtige Rolle, um eine barrierefreie Nutzung zu gewährleisten.
2. Muss Ihre Website barrierefrei sein?
Die Anforderungen zur Umsetzung von Barrierefreiheit auf Webseiten werden zunehmend gesetzlich festgeschrieben. Bisher galt die Barrierefreie-Informationstechnik-Verordnung (BITV) hauptsächlich für öffentliche Einrichtungen. Mit dem Inkrafttreten des Barrierefreiheitsstärkungsgesetzes (BFSG) am 28. Juni 2025 wird diese Regelung jedoch auch auf Unternehmen ausgeweitet. Dies betrifft nicht nur Webseiten, sondern auch Web-Apps und Online-Shops.

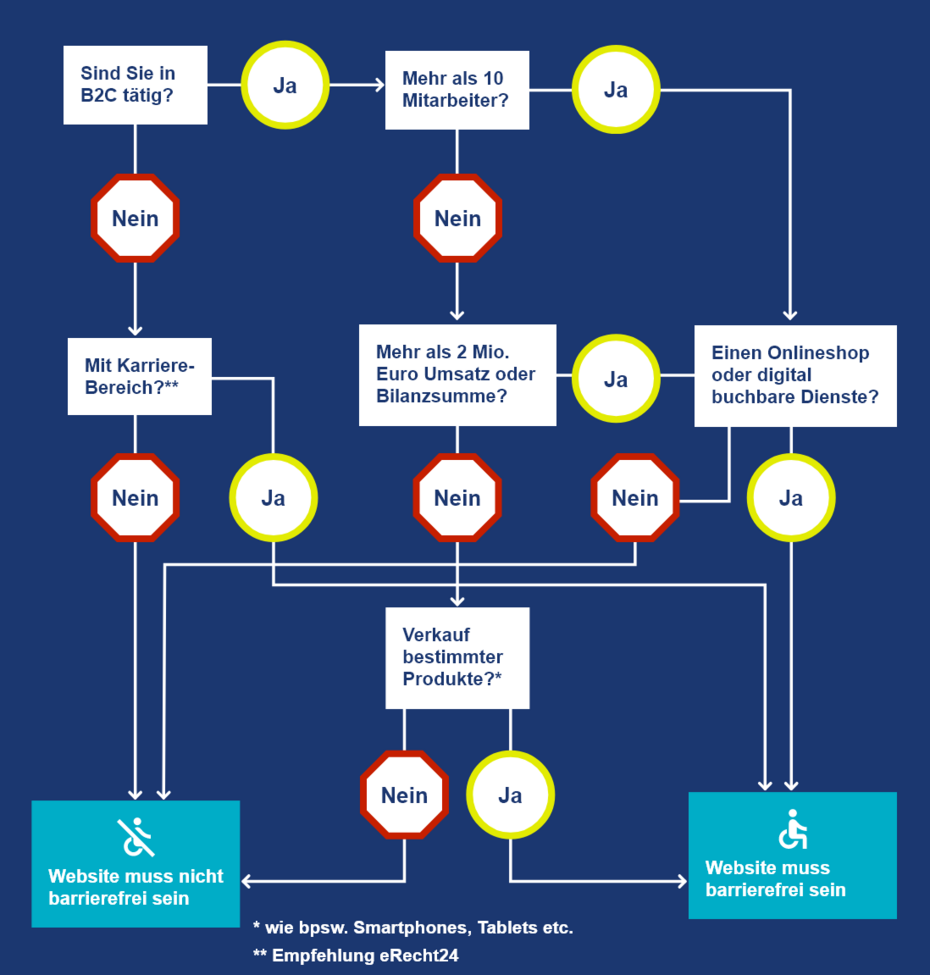
Doch welche Unternehmen sind tatsächlich betroffen?
Das Gesetz gilt für Unternehmen, die Produkte oder Dienstleistungen direkt an Verbraucher (B2C) anbieten. Dazu gehören unter anderem:
- digitale Dienstleistungen (z. B. Online-Shops, Terminbuchungen, Abonnements)
- *Produkte wie Smartphones, Tablets oder E-Book-Reader
- Bank- oder Telefondienste, E-Books oder Mobilitäts-Apps
Kleinstunternehmen mit weniger als 10 Mitarbeitern oder unter 2 Mio. Euro Umsatz oder Bilanzsumme sind von der Regelung ausgenommen – außer sie verkaufen betroffene Produkte. Privatpersonen, gemeinnützige Vereine, Stiftungen oder Gewerkschaften, die ausschließlich Informationsangebote bereitstellen, sind nicht verpflichtet, ihre Websites barrierefrei zu gestalten. Doch sobald sie beispielsweise Shop-Angebote, Anmeldungen zu kostenpflichtigen Veranstaltungen oder Spendenformulare integrieren, kann eine Verpflichtung zur Barrierefreiheit entstehen.
3. Warum betrifft das auch Ihre Website?
Sobald Nutzer auf Ihrer Website einen Termin buchen, ein Produkt kaufen oder eine andere Interaktion durchführen können, zählt das als elektronischer Geschäftsverkehr und muss somit barrierefrei sein. Mehr Informationen stehen dazu im § 1 Abs. 2 BFSG.
Auch wenn B2B-Unternehmen derzeit nicht gesetzlich zur Barrierefreiheit verpflichtet sind, gibt es dennoch mehrere Vorteile, Websites barrierefrei zu gestalten. B2B-Websites profitieren durch eine bessere Nutzererfahrung für alle. Eine barrierefreie Website zeigt Engagement für Inklusion und soziale Verantwortung und kann ein positives Markenimage fördern. Außerdem erfüllen sie oft auch SEO-Best-Practices, da viele Maßnahmen zur Barrierefreiheit wie Alt-Texte für Bilder, logische Überschriften etc. zugleich von Suchmaschinen besser erkannt und gewichtet werden. Außerdem ist es durchaus möglich, dass Barrierefreiheitsanforderungen in Zukunft auch auf B2B-Unternehmen ausgeweitet werden. Unternehmen, die proaktiv barrierefreie Maßnahmen umsetzen, könnten sich so frühzeitig auf gesetzliche Änderungen vorbereiten und einen möglichen Anpassungsaufwand später minimieren.
4. Warum ist Barrierefreiheit für B2B entscheidend?
Barrierefreiheit als Chance
Besseres Nutzererlebnis: Barrierefreie Inhalte ermöglichen allen Menschen – unabhängig von körperlichen oder kognitiven Einschränkungen – eine problemlose Nutzung Ihrer Website.
SEO-Vorteile: Barrierefreie Websites sind oft klar strukturiert, gut lesbar und technisch optimiert – Faktoren, die sich positiv auf Suchmaschinenrankings auswirken.
Stärkeres Markenimage: Zeigen Sie Ihr Engagement für Inklusion und digitale Zugänglichkeit – ein Wert, der für Unternehmen immer wichtiger wird.
Jetzt ist die Zeit zu handeln!
Handeln Sie, bevor es hektisch wird, und nutzen Sie den Wettbewerbsvorteil einer barrierefreien Website. Prüfen Sie, welche Anforderungen Sie bereits erfüllen und welche Maßnahmen sich kurzfristig umsetzen lassen. Gleichzeitig lohnt es sich, einen Plan zu erstellen, um die Barrierefreiheit langfristig sicherzustellen. Wer frühzeitig handelt, macht seine Website rechtzeitig fit für 2025 und vermeidet Stress sowie zusätzliche Kosten.
Nutzen Sie unseren kostenfreien Barrierefreiheits-Check und erhalten Sie eine individuelle Analyse Ihrer Website. So wissen Sie genau, welche Maßnahmen notwendig sind, um die gesetzlichen Anforderungen zu erfüllen und Ihre Nutzer bestmöglich zu unterstützen.
5. Welche Anforderungen für Websites gibt es?
Das Barrierefreiheitsstärkungsgesetz (BFSG) bezieht sich auf die Web Content Accessibility Guidelines (WCAG) und die europäische Norm EN 301 549, um klar definierte Standards für digitale Barrierefreiheit umzusetzen. Die WCAG unterscheidet dabei in drei Stufen:
- Stufe A: Muss
Beschreibt grundlegende Anforderungen, die für eine minimale Zugänglichkeit sorgen. Das betrifft die Bereitstellung von Alternativtexten für z. B. Bilder sowie die Sicherstellung, dass alle Funktionen der Website über eine Tastatur bedient werden können.
- Stufe AA: Soll
Diese Stufe sollte erfüllt werden und erweitert die Anforderungen so, dass digitale Inhalte für eine breitere Nutzerbasis, einschließlich Menschen mit verschiedenen Behinderungen, zugänglich sind. Das umfasst unter anderem ausreichende Kontraste zwischen Text und Hintergrund, sinnvolle Überschriftstrukturen sowie ein responsives Design. Wir empfehlen, sich direkt an diese Stufe zu halten, da sie die gesetzlichen Anforderungen erfüllt und spätere Anpassungen minimiert.
- Stufe AAA: Kann
Diese Stufe wird als das höchstmögliche Maß an Barrierefreiheit angesehen und umfasst weiterführende Anforderungen, wie erweiterte Audiobeschreibungen für Videos, die jedoch oft mit mehr Aufwand verbunden sind.
Besonders wichtig ist es, die Seiten barrierefrei zu gestalten, die für einen Vertragsabschluss eine zentrale Rolle spielen. Das betrifft unter anderem die Startseite, Kategorie- und Produktseiten sowie den Warenkorb und den Checkout-Prozess. Auch die AGBs, Produktkonfiguratoren und Buchungsformulare sollten so gestaltet sein, dass sie für alle Nutzer problemlos zugänglich sind.
Im Folgenden haben wir eine Reihe zentraler Fragen zusammengestellt, die Websitebetreibern dabei helfen, den aktuellen Stand ihrer Website in Bezug auf Barrierefreiheit zu überprüfen. Diese Fragen dienen als Leitfaden, um Schwachstellen zu erkennen und sicherzustellen, dass wesentliche Barrierefreiheitsthemen bereits umgesetzt sind.
Wichtige Fragen sind:
Alt-Texte helfen Nutzern mit Sehbehinderungen, den Bildinhalt über Screenreader zu erfassen. Eine kurze, präzise Beschreibung ermöglicht ein besseres Verständnis und hilft auch der Suchmaschinenoptimierung (SEO).
Ein hoher Kontrast zwischen Text und Hintergrund erleichtert die Lesbarkeit, insbesondere für Menschen mit Sehbehinderungen oder Farbschwächen. Die WCAG empfiehlt spezifische Kontrastwerte, die als Richtlinie gelten.
Die Schrift sollte sowohl für Desktop- als auch für mobile Nutzer leicht lesbar und anpassbar sein. Eine flexible Schriftgröße ermöglicht Nutzern, die Anzeige an ihre Bedürfnisse anzupassen.
Menschen mit motorischen Einschränkungen oder ohne Zugang zu einer Maus sind oft auf die Tastatur angewiesen. Alle interaktiven Elemente wie Menüs und Formulare sollten daher vollständig per Tastatur steuerbar sein.
Die Textskalierung um mindestens 200 % ist eine wichtige Anforderung, da sie eine bessere Lesbarkeit für Menschen mit Sehbehinderungen gewährleistet. Inhalte sollten sich dabei responsiv anpassen, um die Nutzung auf allen Bildschirmgrößen zu ermöglichen.
Schaltflächen sollten groß und gut sichtbar sein, besonders auf mobilen Geräten. Dies erleichtert die Nutzung für Menschen mit motorischen Einschränkungen und verbessert die Benutzerfreundlichkeit allgemein.
Eine logische Reihenfolge der Überschriften erleichtert die Navigation für Screenreader-Nutzer und sorgt für eine klare Struktur der Inhalte. Die Hauptüberschrift (H1) sollte nur einmal verwendet werden.
Eindeutige und beschreibende Linktexte helfen Nutzern zu verstehen, wohin ein Link führt. Auch Screenreader-Nutzer profitieren von beschreibenden Links, da sie den Kontext leichter erfassen können.
Menschen mit Hörbehinderungen profitieren von Untertiteln und Transkriptionen. Diese helfen ihnen, alle Inhalte zu erfassen und steigern die allgemeine Zugänglichkeit der Multimedia-Elemente.
Flackernde Inhalte können gesundheitliche Probleme wie Epilepsie auslösen und sollten daher vermieden werden, um die Sicherheit und Zugänglichkeit für alle Nutzer zu gewährleisten.
Formulare sollten gut strukturiert sein und Fehlermeldungen klar anzeigen, damit Nutzer mögliche Eingabefehler leicht korrigieren können. Einfache und präzise Anweisungen sind hier entscheidend.

6. Barrierefreiheit verständlich umgesetzt
Eine barrierefreie Website besteht aus vielen verschiedenen Elementen. Dazu gehören eine klare Struktur der Inhalte, eine einfache Navigation und gut lesbare Texte. Jedes Detail sollte gut durchdacht sein, damit wirklich alle Nutzer – unabhängig von möglichen Einschränkungen – die Website problemlos nutzen können. Damit Website-Betreiber hier nicht den Überblick verlieren, bieten wir einen Barrierefreiheits-Check an. Dabei analysieren wir gezielt Schwachstellen und zeigen klare Maßnahmen auf, um die Website nachhaltig barrierefrei zu gestalten.
Viele Unternehmen suchen nach schnellen Lösungen, um ihre Website barrierefreier zu machen. Eine Möglichkeit, die oft genutzt wird, sind Overlays. Dabei handelt es sich um Software-Tools, die über die bestehende Website gelegt werden. Sie bieten meist Funktionen wie Schriftgrößenanpassung, Kontraständerungen oder Vorlesefunktionen, um die Bedienbarkeit für manche Nutzer zu verbessern. Doch Achtung: Overlays sind keine vollständige Lösung für Barrierefreiheit. Sie können grundlegende Probleme einer Website – wie unklare Strukturen oder fehlende Alternativtexte – nicht beheben und sind selbst oft nicht barrierefrei. Deshalb sollten Overlays höchstens als ergänzende Maßnahme genutzt werden, während die Website unabhängig davon technisch und inhaltlich barrierefrei gestaltet wird.
7. Schritt für Schritt zur Barrierefreiheit
Der Weg zu einer barrierefreien Website muss nicht sofort in einem großen, perfekten Umbau mit hohen initialen Kosten enden. Vielmehr handelt es sich um einen fortlaufenden Prozess, bei dem schrittweise Verbesserungen vorgenommen werden.
Schritt 1: Analyse und Planung
Zunächst sollte geprüft werden, welche Inhalte besonders wichtig sind und wo Barrieren bestehen. Neben der Website betrifft das auch PDFs oder Social-Media-Inhalte.
Schritt 2: Erste Maßnahmen
Es ist sinnvoll, zunächst zentrale Seiten wie die Startseite, Produktseiten oder Formulare zu optimieren. Schon kleine Anpassungen – z. B. Alternativtexte für Bilder oder bessere Kontraste – verbessern die Zugänglichkeit erheblich.
Schritt 3: Überprüfung und Anpassung
Nach der Umsetzung sollten die Änderungen getestet und weiter optimiert werden. Sind alle Inhalte per Tastatur bedienbar? Sind Schriftgrößen und Kontraste ausreichend?
Schritt 4: Kontinuierliche Optimierung
Barrierefreiheit erfordert regelmäßige Überprüfungen und Anpassungen, sei es durch neue Inhalte, Design-Updates oder gesetzliche Vorgaben. Unternehmen profitieren langfristig durch bessere Nutzererfahrung, höhere Sichtbarkeit und mehr Inklusion.
Die Verantwortung für die Kontrolle der Barrierefreiheit im Internet liegt bei den Marktüberwachungsbehörden. Bei Verstößen können diese zur Nachbesserung auffordern und im Wiederholungsfall Sanktionen verhängen, die von Bußgeldern bis zur Sperrung von digitalen Angeboten reichen. Ab dem 28. Juni 2025 müssen digitale Inhalte barrierefrei sein. Für bestimmte bereits bestehende Inhalte wie beispielsweise PDFs oder andere Dokumente gilt eine Übergangsfrist bis Mitte 2030.
Zusammengefasst zeigt sich, dass die Umsetzung von Barrierefreiheit auf Websites neben der Erfüllung von gesetzlichen Anforderungen, konkrete Vorteile für das Online-Business bietet. Der Einsatz von barrierefreien Maßnahmen zahlt sich langfristig aus – durch gesteigerte Nutzerbindung, verbesserte SEO-Rankings und eine insgesamt inklusivere Online-Präsenz.
Wir unterstützen Sie bei der Sicherstellung der Barrierefreiheit! Kontaktieren Sie uns einfach unter anfrage@websedit.de oder telefonisch unter +49 751 354104-0.
Bleib’ auf dem Laufenden!
Jetzt zum Newsletter anmelden und regelmäßig Tipps wichtige Meldungen & Insights rund ums Web, TYPO3 & Online-Marketing erhalten. Wir garantieren: Nur Newsletter, wenn’s richtig gute Inhalte gibt!