- Skeuomorphismus
Skeuomorphismus erklärt
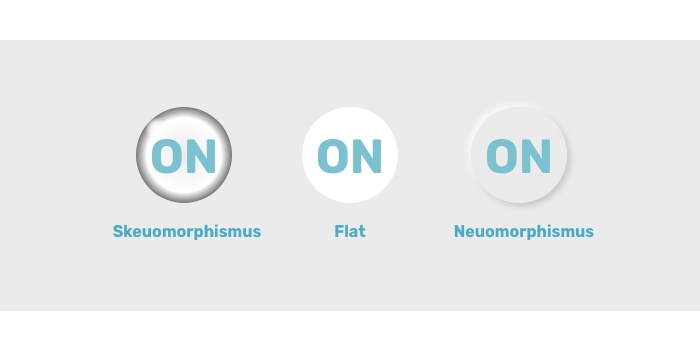
Im UI-Design bezeichnet Skeuomorphismus nach realen Objekten nachgebildete Elemente. Beispiel hierfür ist eine Kalender-Applikation, dessen Nutzeroberfläche aussieht wie ein realer Kalender oder ein Schalter, welches aussieht wie ein echter mechanischer Schalter.
Skeuomorphismus lässt sich leicht an ihrem detailreichen Fotorealismus erkennen. In den meisten Fällen arbeitet der Designer hier mit 3D-Softwares, da mit diesen eichter realistische Oberflächen und Lichtverhältnisse simuliert werden können.
Gegenüber vom Skeuomorphismus befindet sich das Flat-Design. Anders als Skeuomorphismus versucht das Flat-Design die Realität nicht detailgetreu, sondern vereinfacht darzustellen. Häufig werden hier abstrakte Symbole verwendet. Ein Beispiel hierfür wäre eine Illustrationssoftware, welches als Icon ein Stift und nur noch ihr Kürzel „IL“ für Illustration verwendet. Ein weiteres Beispiel für eine Abstraktion ist eine einfache weiße Fläche für eine Notizapp statt eines detaillierten Blattes Papier mit Textur und Karomuster.
In den Anfängen der grafischen Nutzeroberflächen wurden häufig skeuomorphe Elemente verwendet, um Nutzern die Funktion der damals noch neuartigen Software zu erklären. Da sich die Nutzung von Software heute zur Normalität gehört, sind auch skeuomorphe Designs eine Sache der Vergangenheit und wird heute eher zu Nostalgiezwecken verwendet.

S